Barva v návrhu internetových stránek: jak vyvolat uživatelskou žádoucí emoce
Tipy / / December 19, 2019
V celé lidské historii, master-umělci získal všeobecné uznání díky schopnosti pracovat s barvami. V dnešním světě nedostávají méně specialisty uznání, kteří jsou schopni kombinovat barvy v komerčním a obchodním účelům - v reklamě a webdesignu.
Schopnost barvách použití může být čerpána až do nekonečna. Je to skutečná hloubka příležitostí k vystavení člověka.
Budeme vám vyprávět o základy teorie barev a barevného schématu, a pak mluvit o emocionální dopad určitých barev.
teorie barvy
barevné schéma, můžete věnovat celou knihu, takže nebudeme to brát úplně, a omezit na užitečné informace, které mohou být použity při vývoji designu rozhraní.
To může být rozděleno do teorie barvy do tří částí:
kontrastní
Každý odstín je opakem, abych tak řekl, z jeho „zapřisáhlý nepřítel“, což je největší kontrast s touto barvou. Chcete-li najít barvu, můžete použít barevné kolečko. Stačí jen vybrat barvu na opačné straně kruhu.

přidání
Tyto barvy nejsou vždy v rozporu s sebou. Doplňkové barvy zdůraznit sebe, na rozdíl od kontrastu. V barevném kole, tyto barvy jsou k sobě navzájem, jako jsou komplementární barvy fialové - modré a růžové.
rezonance
Každá barva je určitá nálada. Jasné teplé barvy (červená, oranžová, žlutá) naplněné lidské energie, ji probudit, studené tmavé barvy (zelená, modrá, fialová), naopak, relaxovat a uklidnění.
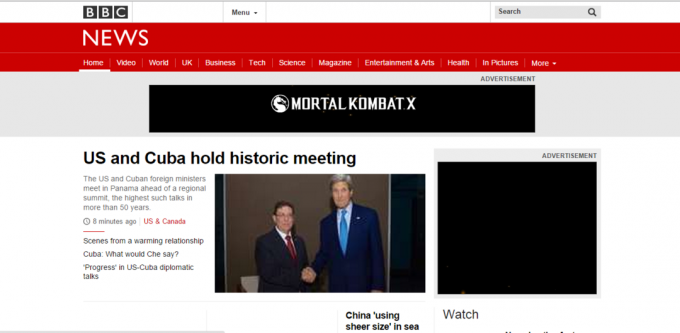
Například, BBC News Použijte červený navigační lištu, probudit čtenáře, aby posílila svou excitovaného stavu. Vzhledem ke specifičnosti místa - senzační novinky - červená je logickým řešením.

teorie barev v web design - je víc než jen dekorace. Barva může změnit vnímání vašeho webu, a hrají klíčovou roli ve vašem podnikání.
Emocionální vnímání barev
Nikdo nebude popírat úzkou spolupráci barev a emocí. A samozřejmě jakýkoli web designer chce použít tento efekt vytvořit určitou atmosféru pro každou lokalitu.
Na základě několika studií - analýzy, zveřejněna na internetových stránkách Vandelay designA psát o barvy v Smash Magazine - vysvětlíme, jak barvy ovlivňují emoce a pomáhají vytvořit UX-design.
Je důležité si uvědomit, že různé kultury po celém světě mají odlišné vnímání barev. Popíšeme emocionální asociace, které jsou jedinečné pro západní kulturu.
červená
Emoce a asociace: síla, význam, mládeží.
Nejvíce stimulující barva, tak energicky nabitá, může dokonce zvyšovat krevní tlak. Červená představuje vášeň a sílu, že více než ostatní barvy přitahují pozornost, takže se často používá pro důležitá varování a oznámení.
Například, červená je velmi vhodné místo No Way NSAJehož účel - zabránit údajné hrozby.

Používají mnoho červené barvy v horní části stránky - to je skvělé řešení, protože to vyžaduje pozornost k důležitým informacím ve zprávě. Ve stejné době, lidé mají tendenci rychle opustit „nebezpečné zóny“ v červené barvě a přejděte dolů. To zase umožňuje uživateli zobrazit více obsahu.
Ale tato barva může pracovat proti vám, protože to může způsobit agresi nebo nadměrnou. Chcete-li vytvořit více uvolněnou atmosféru, zkuste použít červené středně a zvolit světlejší odstíny červené.
oranžový
Emoce a asociace: přátelskost, energetiky a jedinečnost.
Jako nejtišší teplých tónů oranžové může způsobit celou škálu různých emocí. Jako základní barvy, může být zajímavé a výztuhou, a jako sekundární - zachovat tyto vlastnosti, ale v non-rušivé způsobem.

Kromě toho Orange pomáhá vytvářet dojem pohybu a energie. Například, to vypadá skvěle na stránkách kreslených FantaCož naznačuje mládí a pohybu. Barva je spojována s kreativitou při zachování pocitu známé značky.
žlutý
Emoce a asociace: štěstí, nadšení, archaismus (tmavší barvy).
To je jeden z nejvšestrannějších barev a emocí, že to způsobuje, jsou závislé na odstínu ve větší míře.
Jasně žlutá barva dodává energii, ale bez závažnosti a tvrdosti, který je přítomen v červené barvě. Střední odstíny žluté barvy vyvolávají pocit pohodlí, i když stále vitální. Tmavé odstíny (včetně zlata) poskytují pocit starověku, zaplnit prostor nadčasovost, moudrost a zvědavost.

Například na hlavní stránce designu agentury webové Flash Media tmavší žlutou tón vyzařují energii, zvědavost a autoritu. Tato barva je ideální pro firmy, které vydělávají na konzultace a chtějí zdůraznit jejich profesionalitu.
zelená
Emoce a asociace: růst, stabilita, finanční témata obklopující téma životního prostředí.
Green - most mezi teplé a chladné odstíny, ale naklání více k chladu. To znamená, že zelená má relaxační účinek modrou barvu, ale také má trochu elánu od žluté.

Výsledkem je, že se vytváří velmi vyrovnané a stabilní atmosféru. Tmavší odstíny zelené vytvořit dojem bohatství a hojnosti, a to jak on-line Ameritrade.
modrý
Emoce a asociace: klid, bezpečí, otevřenost (světlejší odstíny), spolehlivosti (tmavší odstíny).
Stejně jako v případě žluté barvy, efekt je vysoce závislá na modrý odstín. Všechny odstíny modré jsou univerzální, pokud jde o relaxaci a bezpečnosti, ale světlé barvy spojené s přátelskost a tmy - se smutkem.
Sociální sítě jako Twitter a Facebook jsou používány více lehké a střední odstíny modré a firemních stránek preferují tmavší odstíny síly a spolehlivosti.
Výborným příkladem - event agentura designu Van Vliet & Trap. Používání modrou barvu jako pozadí, jsou vizuálně narážel na své znalosti a dovednosti v květinovým vzorem, ale také vytvořil pocit spolehlivosti a důvěry.

To má velký význam, protože pracují s událostmi, což je důležité pro vizuální část, například svatby.
nachový
Emoce a asociace: luxusní, romantika (světlé odstíny), mysticismus a tajemství (tmavé barvy).
Fialová barva v minulosti spojováno s královskou velkolepostí, narážky na luxus. Fialové odstíny odrážejí velkorysost a bohatství jako celku, což z nich dělá vynikající volbou pro módy a luxusního zboží (i čokoláda, například, CadburyKteří se rozhodli svou barvu značky).

Světlejší odstíny, jako je levandule (fialové růžové s přídavkem) evokují myšlenky o romantiku, zatímco tmavé tóny vypadat více elegantní a tajemné.
černá
Emoce a asociace: výkon, sofistikovanost, nervozita.
Nejsilnější z neutrálních barev - černé - je uveden na prakticky libovolné webové stránky. To může způsobit různé asociace v závislosti na doprovodném barvu nebo dominovat jim, pokud se používá příliš.
Síla a neutralita černé z něj dělá ideální volbou pro velké bloky textu, ale hlavní barva může vytvořit pocit nervozity nebo dokonce být spojován se zlem.
U většiny lokalit, černý se používá k vytvoření smysl pro eleganci. Kombinace černé a bílé minimalistický design budí dojem elegance a stylu, a to jak na místě Dream a Reach Společnost BOSE.

bílá
Emoce a asociace: čistota, jednoduchost, dobrotu.
V západní kultuře, bílá je spojena s čistotou, dobroty a nevinnosti. Tato barva se často používá pro pozadí minimalistické a jednoduché stránky.

Kromě toho žádná z barev nedovolí čerpat tolik pozornosti ostatními barvami, jako je bílá. Například v webové stránky Awwwards Kloina vítěz Toshev všech jeho děl jsou stanoveny na bílém pozadí, který přiděluje pouze ilustrace a vytváří dojem elegantního galerii.
šedá
Emoce a asociace: neutralitě, formalita melancholie.
Navzdory skutečnosti, že v některých situacích šedé může vytvořit ponurou a melancholické atmosféry, to je ještě často používají profesionální návrháři.
Ta věc v odstínech: je střídavý, můžete získat všechny emoce způsobené jak v černé a bílé. Obecně platí, že šedá - je mocný nástroj, ve správných rukou.

Ale v kombinaci s živějšími barvami v šedém pozadí design se zdá, moderní, ale ne ponuré, jako je Awwwards.
béžový
Emoce a asociace: to vyjadřuje charakter ostatními barvami.
Sama o sobě, béžová poněkud nudná a bez výrazu, ale on má pozoruhodnou vlastnost: béžová nabývá charakteru barev, které ji obklopují. Proto, pokud je nemá v úmyslu vyjadřovat zádržný béžová slouží jako pozadí nebo druhou barvou.
Tmavší odstíny béžové vytvořit pocit tradice a rutinních operací, dávat smysl pro textury papíru a světlejší odstíny se zdají čerstvější a modernější.

Například v hotelové restauraci Dishoom světle béžová barva kolem jména a tmavší hrany vyvolávají dojem, že v této restauraci - nový pohled na tradiční kuchyni.
slonová kost
Emoce a asociace: komfort, elegance, jednoduchost.
Ivory a smetana produkují téměř stejné emoce jako bílé. Nicméně slonoviny teplejší (nebo méně sterilní) než bílou, který vytváří větší pocit pohodlí při zachování minimální umění.
Můžete použít slonoviny namísto bílého zjemnit kontrast mezi ní a tmavší barvy. Například, místo Art v kávě hnědo-oranžové prvky jsou umístěny na slonoviny pozadí (který vypadá našedlé), která si zachovává pocit tepla.

barevné spektrum
Každý web má širokou škálu barev, ve kterém primární barvy používané k vyplnění větší prostor. Jak jsme řekli dříve, použití těchto barev má vliv na mysl a nálady většinou podvědomě. Proto si je pečlivě.
Navzdory skutečnosti, že existuje mnoho způsobů, jak kombinovat barvy, se zaměříme na tři nejúspěšnější a běžně používané.
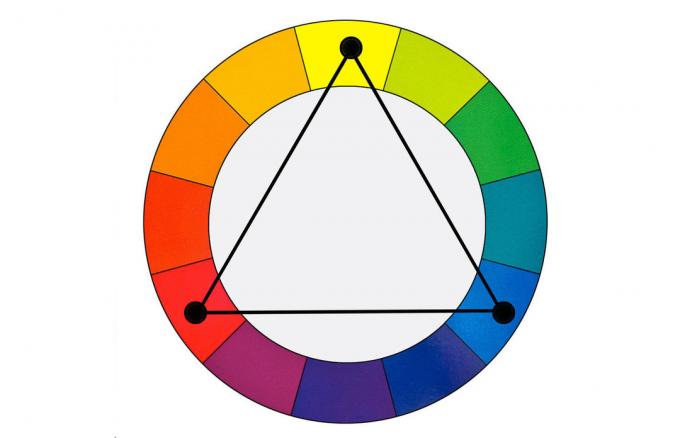
Triáda (trojitý harmonie trojúhelník)

Triáda - hlavní a nejvíce vyvážený systém ze tří barev. Používá rezonance a přidání barev, ale tam je složitý kontrast, protože to, co trojice je nejspolehlivější rozsah.
Na barevné kolečko z 12 barev, vybrat jakýkoliv tři, která se nachází v 120 stupňů od sebe navzájem: jedna barva pro hlavní pozadí a dvě pro obsah a navigační lišty.
Double doplňkový systém

Tato řada je obtížně proveditelné, ale to může být nákladově efektivní řešení. To používá čtyři barvy: dvě kontrastní a dva další.
Podívejte se, jak stránka vypadá pozoruhodně Florida vzkvétat, na základě takového systému. Červená a zelená barva kontrast v rostlinách a bloky textu a modré pozadí a oranžové desert účinně úplný obraz.

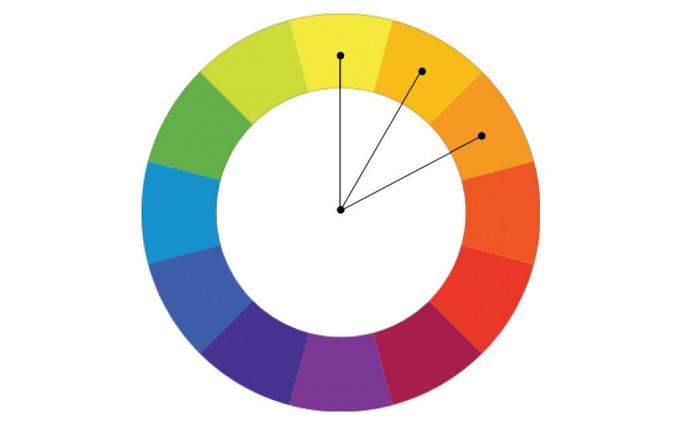
Analogy (sekvenční systém)

Gama podobné barvy používá především doplňkové barvy. To umožňuje nejjasněji zdůraznit některé vlastnosti a způsobit určité emoce.
Například, kombinace červené, oranžové a žluté zdůrazňují sílu a vitalitu. Použití takového rozsahu je velmi jednoduchá, ale je těžké si vybrat, jakou barvu budou zahrnuty do kombinace. Jejich účinek bude přehnané, takže to nemůže být špatné.
Například, použití modré, tyrkysové a zelené barvy v designu webu Blinksale To vytvořilo atmosféru klidu a míru. Všimněte si, jak žlutá barva použita pro zdůraznění důležitých bodů.

To je jen základy teorie barvy, které mohou pomoci vytvořit působivý vlastní konstrukce, a není tam žádný limit na to, jak daleko můžete jít, pokud jde o barvy na vašem webu.
Nástroje pomocným vyberte barvu
Naštěstí existuje několik nástrojů, které přispět teorii barev v praxi. Zkuste tyto palety, aby nemuseli začínat od nuly při tvorbě jeho:
- Adobe Color CC, Dříve známý jako Adobe Kuler. To je jeden z nejspolehlivějších nástrojů při výběru barev.
- Paletton. Pokud potřebujete jednoduchý nástroj pro rychlý výběr barev, Paletton je perfektní.
- Flat UI Color Picker. Perfektní nástroj pro výběr barvy uživatelského rozhraní.
A pokud tyto nástroje nejsou vyhovovat, tady je další 28 lokalit s paletami a různé nástroje pro výběr barev.
Přímý vztah mezi barvou a emocí
Nezapomeňte, že uživatelé velmi zřídka oznámení a ocenit barvu pozadí, navigační lišty, jednotlivých částí, ale to neznamená, že barva není ovlivněna ně. Prostě se to stane podvědomě.
Uživatel zažít žádné emoce, je vztah k místu nebo značky, to dělá určité akce: nalistujte kliknout na tlačítka, která výzvu k akci, nebo naopak ne Všimněte si je. A barva hraje v celé této obrovské roli.
Máte-li radu na použití barev v návrhu internetových stránek, prosím podělte v komentářích.