Moderní trendy v designu mobilních rozhraní
Inspirace / / December 26, 2019
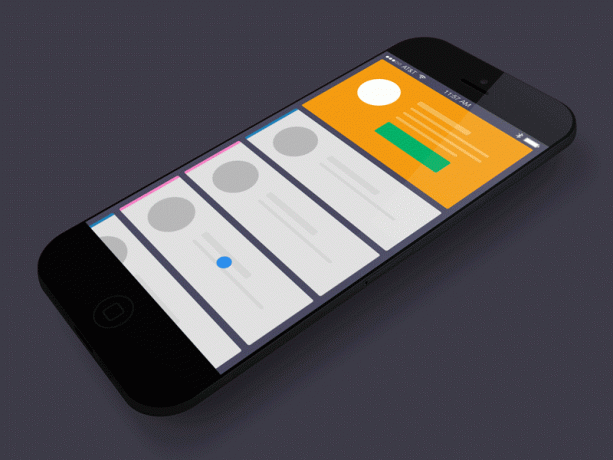
světelný design

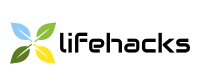
Plochá konstrukce světla tam byla tendence k estetice. Prostor kolem objektu se nepoužívá nebo rámuje (za použití gradientu, stíny a podobně). To vám umožní vytvořit jednoduché rozhraní se zaměřením pouze na důležité informace. Není nesoucí konstrukční prvky sémantické zatížení se odstraní, sleduje jasné odmítnutí prázdných dekorací.
Světelný design nerozptyluje příliš velkou pozornost k očím a pomáhá tiše klouzat po obrazovce a jen soustředit na obsah. Toto řešení umožňuje snadno navigovat rozhraní, které je důležité pro uživatele. Elegantní moderní estetika je nejen příjemné na pohled, ale zanechává dobrý dojem.
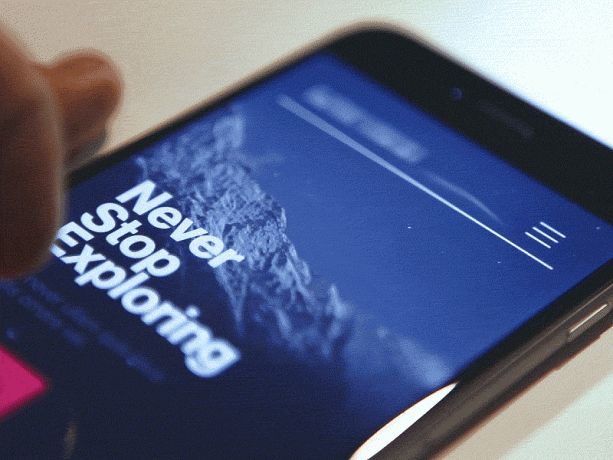
Řez písma pro všechny

Designéři odmítnou z široké škály písem na obrazovce a věnovat pozornost typografie. Namísto použití více písem nebo písma prostě změnit velikost písma. Díky tomu je možné oddělit jednotlivé kusy obsahu.
Použití maximální jediné písmo v celé aplikaci funguje nejen uznání, ale také pro komunikaci různých kanálů: aplikace, mobilní a webové verzi webu. To vám umožní shromažďovat všechny položky v jediném integrovaném rozhraní. Kromě toho mohou uživatelé pohodlně rolování textu snadno najít informace.
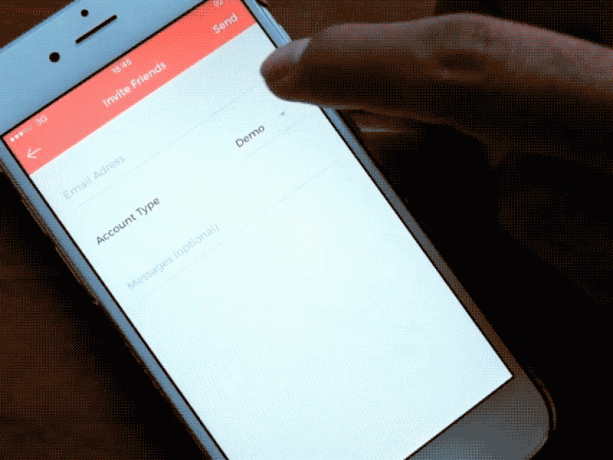
Moduly a bloky - žádné linky

linka před a odlučovače slouží k identifikaci určité části nebo kategorii na obrazovce. Výsledkem je kompaktní, ale přetížení rozhraní. Opouštět linek, návrháři začali skupiny bloků, odděluje od sebe navzájem „vzduch“ - prázdné místo. Výsledkem je, že vzhled aplikace stává čistá volná.
Touha zbavit formálních linek a odlučovačů se zdá vzhledem k požadavkům moderního vzhledu aplikace, pro kterou v první řadě - na funkčnost. Chcete-li tedy využít prostor co nejvíce, návrháři začali hledat méně rušivé metody izolace. Například, namísto čerpaných linek používá velikost písma nebo zvětšeného obrázku odkazy.
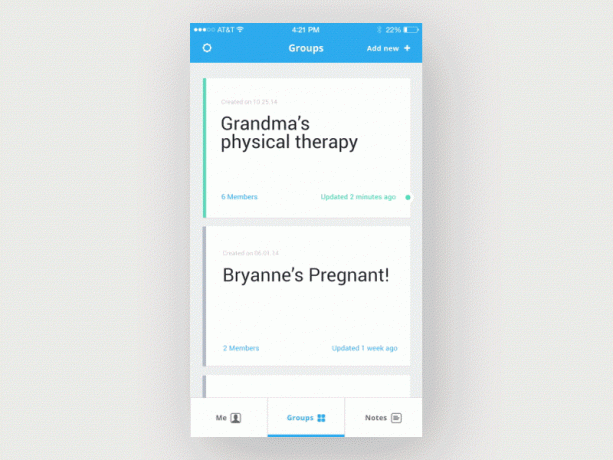
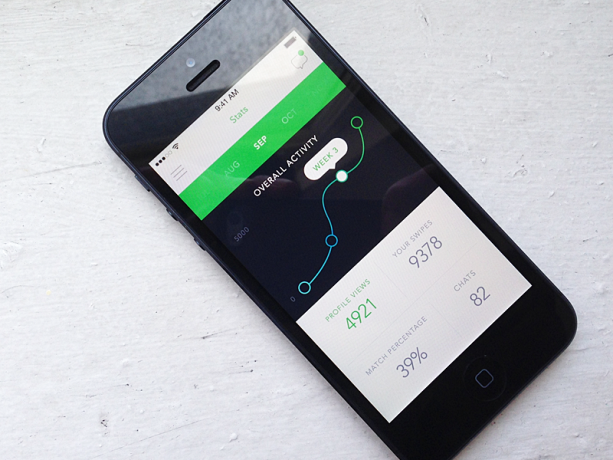
Čísla v centru pozornosti

Uživatelské nastavení se stále přesouvá směrem k jednoduchým rozhraním. Proto je důležité informace budou předloženy do popředí: postavy vystoupit (opět zvyšuje velikost písma a světlé barvy) s cílem přilákat pozornost publika.
Používání rozšířených písma a bohaté barvy, je to jednodušší upozornit na určité oblasti bez obtěžujících Další příkazy a klávesovými zkratkami. Uživatel se rychle dostává informace prostřednictvím své výhodné poloze a snadnou navigaci.
Mikrointeraktiv

Mikrointeraktiv - jsou malé prvky, jako jsou animace, které se objevují v závislosti na scénáře použití. Takové scénáře v různých situacích může zahrnovat standardní operace, pop-up hlášení na obrazovce, jsou prvky, které reagují na lisování.
Mikrointeraktiv používá jako signál pro uživatele, který provádí jakoukoliv akci. Například, to upraví nastavení pro sebe, a pomoci mu, aby pop-up nápovědu. Aplikace, které Interaktivní je dobře rozvrženy, snadno použitelný, zábavné a uživatel pamatoval lépe.
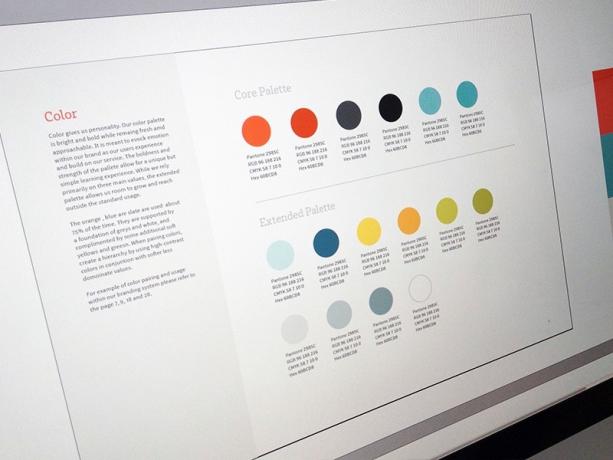
Malá paleta barev

Po svévolného šíření rovinné konstrukce v roce 2013, kdy všechny inspirovat přehlednost a jednoduchost konstrukce, včetně použití jednoduchých barevných schémat v oblibě. V současné době, jak designéři a stejně jako uživatelé preferují malé množství barev.
Barvy je třeba zdůraznit celkovou náladu, řídit pozornost uživatele, kdy je nutné navázat spojení se značkou. S malým počtem barev jednodušší, aby odrážely firemní identitu. Kromě toho mohou uživatelé, jako je tento estetický, protože pozornost není rozptýlené, jako v případě s použitím různých odstínů, a tak je snadnější najít klíčové funkce a přejděte potok informace.
Vícevrstvá interface

rozhraní určené pro starší skeumorfismus principů. Předpokládalo se, že design kopíruje tvar skutečných objektů (například kalendáře na počítači vypadal jako desktop papírového kalendáře, všechny ikony jsou provedeny ve 3D). Nyní - s popularitou ploché konstrukci - je možné vidět stažení tohoto principu na vedlejší koleji, protože mají možnost reprezentovat hloubku jinými způsoby. Hlavně - pomocí vrstev. To pomáhá vytvářet dojem hloubky a velikosti vytvořit hmatatelný objekt.
Tato plochá konstrukce hrozí, že „příliš plochý“, a linka je tenká: jako uživatel se orientovat v obytném aplikaci a používat ji, pokud se používá pro prostorový 3D? Existuje řešení - vrstvy. Vrstvy help uložit jeden objekt do jiného, budovat vztahy mezi prvky a vyzdvihnout nejdůležitější.
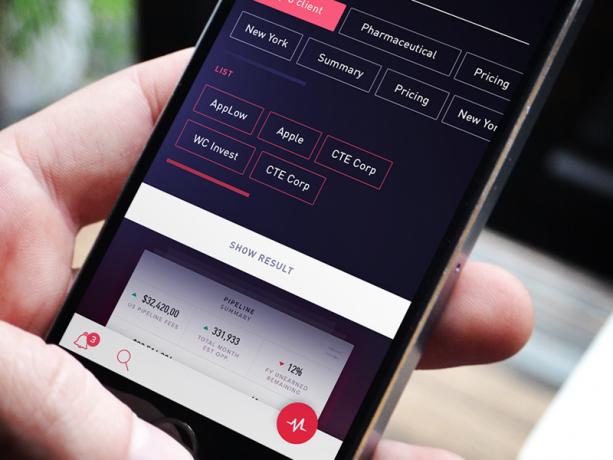
průhledná tlačítka

Transparentní tlačítko - tlačítko bez barvu výplně, hranice, které jsou uvedeny velmi jemnou mrtvici. V tomto případě jsou použity jen základní formy: obdélníkový nebo čtvercový, s rovnými nebo zaoblenými rohy. Text tlačítka na takový jednoduchý a minimalistický.
Průhledná tlačítka přitáhnout pozornost uživatele, zatímco zůstane přehledný, decentní a moderní vzhled. Kromě toho, že je možné vybudovat hierarchii, pokud používáte několik typů tlačítek. To znamená, že průhledná tlačítka je třeba, aby ukazoval na další funkce nebo střednědobě působící, a jsou použity některé stíny, může uživatel snadno přečíst hierarchickou vztah.
gesta

Se zavedením senzorů a gyroskopy uživatelských zařízení získání vyšší inteligence pohyb. Lidská interakce s tímto zařízením je možné nejen pomocí kohoutků, ale skutečnou znamení.
Lidé se intuitivně pochopit, jak přístroj reaguje na gesta. Zeptáte-li se uživatel (bez ohledu na to, jaké to je pohlaví nebo věk), jak odstranit položky, je to jen jeden pohyb smahnot něj z obrazovky. Současně se vzrůstající zkušeností uživatelů kliknutím na tlačítko méně a rolování. Způsoby interakce s přístrojem jsou stále více interaktivní, a obrazovka se do něčeho více než jen prostor pro kliknutí.
pohyb

Díky inovacím v technologiích návrháři byli schopni kontrolovat pohyb vrstev se styly. Pohyblivé prvky designu může mít mnoho podob, včetně přechodů, animace a dokonce i textury, které napodobují 3D hloubku. Členové se naučil, aby všechno do pohybu bez vyzvání návrháři nebo vývojáři. Jsou transformuje svůj vlastní obsah, měnit prvky, objekty, data, rychle číst nejdůležitější.
Pohyb přitahoval pozornost. Je však důležité si uvědomit, že to může pomoci uživateli, a může ho rozptýlit. A s pohyby potřebují vědět, kdy přestat. Ale obecně, vizuální projev odpovědi často zvyšuje jejich dosah vzhledem k wow faktor.
Krátké scénáře uživatelských

Uživatelé již nebudou muset pochopit složitou strukturu stránek. Designer vytvoří jednu stránku, na které, jak je požadováno, existují další prvky. Toto řešení pomáhá šetřit čas i námahu. Například forma se automaticky zobrazí nebo zvýrazní, když uživatel dosáhne určité oblasti a zmizí, když se pohybuje na další.
Smartphone uživatelé rádi, když vše je snadné a jednoduché na používání. Celá konstrukce zkušenost je odhodlána zajistit, aby se minimalizovalo uživatele úsilí a zvýšení rychlosti odezvy, takže skripty a zkracují.
Konstrukční standardy - to nejlepší řešení

Standardy design - proces vytváření vizuální jazyk v počátečním stadiu projektování. Definované skupiny norem: barvy, ikony, celkovou prezentaci materiálu.
Vymezení standardů přispívá k vytvoření logické a konzistentní produkt, aniž by nesoulad na různých platformách. Díky tomu je možné snížit na nulu možnost vzniku chyb při realizaci projektu, a to je snadnější v budoucnu změnit.
prototyping

Prototypování - jedná se přípravné práce na rané verzi produktu. Použitím prototypů vytvořit funkční design, předvídat případné změny a reagovat na požadavky uživatelů, aniž by čas chřadnutí a nutí projektanta.
Tvorba cenově dostupné experimentální řešení - prototypy, které mohou být kvalitativně vypracovat klíčové součásti projektu: důležité charakteristiky a technické požadavky. To pomáhá šetřit čas a zdroje, učit se ze zkušeností a lépe řídit proces tvorby produktu.