Jak vytvořit webové stránky zdarma, pokud nevíte, jak se programu
Webové Služby / / December 24, 2019

Lisa Platonov
Autor Layfhakera.
Proč potřebuji web stránky vizitky
Všechny ty skvělé děti mají webové stránky. Je jako portfolio: můžete říct, co můžete udělat, a ukazuje příklad nádivkou cenu.
Site-karta pomáhá vytvořit osobní značku a slouží jako bezplatná inzerce. Když se nový projekt pro vás vzpomenout na prvním místě. To motivuje zpracování: chcete udělat velkou práci a přidat příklady na webu.
Kromě shromažďování na jednu stránku projektu, ve kterém jste se zúčastnili, můžete vidět výsledek - to nedává sebevědomí propadnout podlahou a pomáhá vyrovnat se syndromem podvržením (když se zdá, že nejste schopni nic Víte).
Tak jsem se rozhodl, že musím webové stránky a učinit z něj ten samý den.
Krok 1. zvolit platformu
Vytvořil jsem stránky sám, aniž by vývojáře a designéry. K tomu, existuje mnoho on-line platforem, které umožňují sestavit stránky z připravených šablon. Použil jsem Designer „Tinkoff Business». V něm můžete vytvořit místa pro volný, i když nejste zákazník banky, a není třeba kupovat hosting - i on je zdarma.
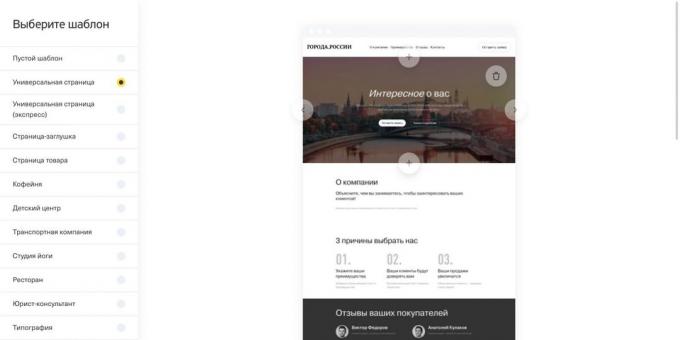
Krok 2. vybrat šablonu

V konstruktoru existují šablony pro různé podniky: kavárny, dětské centrum, velkoobchod, vrtání studní, výstavba rodinných domů. šablona vhodná pro mé malé webové stránky nebylo, tak jsem si vybral prázdnou stránku a rozhodl se shromáždit sama.
Krok 3. přijít s konstrukcí
Při vytváření stránky, chcete jít rovnou k praktické části: zvolit jednotky šablony se snaží umístit v jiném pořadí, experimentovat s písma a pozadí. Učinil jsem tak, protože to, co strávil více než hodinu. To nebylo rozumné tvorba webu a vleklé herní designér. Pak jsem si uvědomil svou chybu: není důvod přidávat nesourodé prvky a uspořádat je z místa na místo. Jeden musí nejprve pochopit, co se děje na místě.
Takže pamatujte, že nejprve přijít se strukturou a naplňte místo, a pak pracovat na konstrukci.
Struktura - je části webu. Chtěl jsem ukázat, že můžu dělat jako spisovatel, a uvede příklady jejich práce. Soustružené sémantické bloky „hry“, „speciální projekty“, „Test“ a „články“. Potřebuju víc kryt a část s kontakty - tedy celkem šest jednotek.
Oddíly, které jste přijít s, pak si můžete udělat v klobouku (nejhořejší část lokality). Tím se zjednoduší navigace: uživatel může přejít přímo na požadovaný blok, nikoli posouvat stránku dolů.
Pokud nemůžete přijít s konstrukcí, podívejte se na stránkách malým počtem lidu svého povolání. užitečné pro mě webové stránky šéfredaktor Ljudmila Sarychev a portfolio Vladimir Lebedev editor. na téma "Exchange Glavred„Montované portfolio autorů, textaři, redaktoři a korektoři - peep myšlenky mohou být tam.
Krok 4. make cover
Kryt - je první věc, kterou uživatel vidí návštěvě webové stránky. To vytváří dojem o vás, takže se snažit, aby to v pohodě.
Vyberte si šablonu
Na stránkách stavitel „Tinkoff Business“ má sedm skinů šablonu. Pokud si vytvořit internetový obchod, je vhodný formát s fotografií na stránce. Dává pochopit, jaké webové stránky: o čokolády, ručně vyráběné tašky či svatebních kytic.
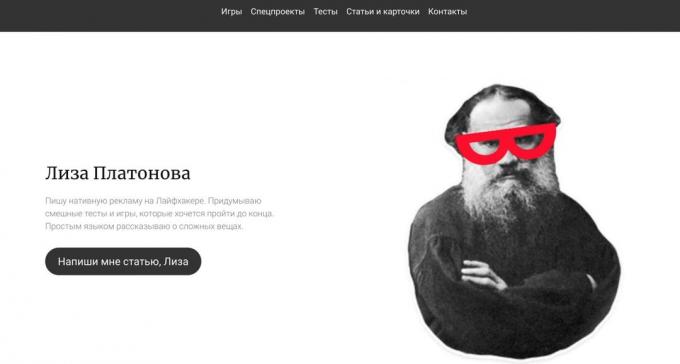
I vytvořit obsah. Nemám nic, aby na přední straně, ale sám, ale na celou obrazovku, takže obraz není v pořádku. Tak jsem si vybral šablonu s textem a fotografií doleva doprava:

Konfigurace šablony pro sebe
Každý blok struktura může být změněn přidáním nebo odstraněním zbytečných prvků. Například jsem nepotřeboval nadzagolovok, jedno z tlačítek a odkazy na sociální sítě, a tak jsem je nechal odstranit.
add photo
Chrliči a fotografie z dovolené nebude fungovat, budete potřebovat něco méně uvolněně. Jsem nenašel vhodnou fotografii, ale to byl favorit štítku telegramu. Chcete-li začít, rozhodl jsem se ji používat, a potom nahrazen fotografií. Chcete-li, můžete jít bez ní: Je důležité ukázat, a ne, jak jsi krásná, a že víte, jak to udělat ve své profesi.
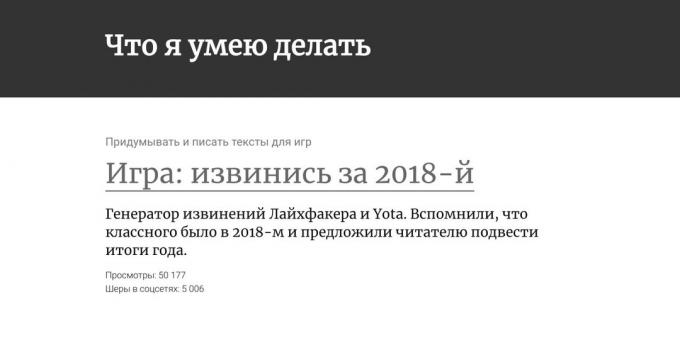
Psát o sobě
Kdo jste a co děláte? Mělo by být schopen stručně, informativní a vrtání. Je žádoucí, aby bylo upřímné a ukázat, co jste silní. Mám to:

Podívejte se, co se stalo
Použijte náhled přepnutím ikony nad panelem Editor. Tak vidíte, jak se objeví na obálce ploše obrazovky, smartphony a tablety.
Krok 5. Přidat sémantické jednotky
Je-li kryt připraven, přistoupíme k významových jednotek. Přijít s nimi na prvním stupni, a nyní jej chcete přesunout na stránku. Zde bude užitečné návrhář šablony. Dále jen „Tinkoff Business“ je asi 150 „O společnosti“, „Produkty a služby“, „fází a kroků“, „Fotografie“, „dávky“ a další.
Studoval jsem všechny možnosti a usadil se na třech blocích:
- „Text“ - k popisu projektu.
- „Slider“ - pro vizuální vyprávění.
- „Kontakt“ - se dostat do kontaktu se mnou.
Nastavte každou šablonu sám přidáním nebo odstraněním zbytečných prvků. Například v bloku „Slider“ Nepotřeboval jsem název a popis - Mám je uříznout, odcházející jediný obraz.
Kopírovat opakující se prvky
Designer umožňuje kopírovat bloky, které jste přidali na web. Pro mě je tato funkce přijde vhod: I aplikovat na prvky „Text“ a „jezdce“ a umístit je ve správném pořadí.
Krok 6. kompletní sekce
Psaní textu na sémantických jednotek
Každá část by měla být z názvu, titulků a popis. Není moudré a jen psát. Udělal jsem jen, že: v názvu projektu udělal jméno v podtitulu - Krátký popis, jak je v původním textu jsou uvedeny počty zobrazení a kliknutí.

si můžete připravit text v předstihu, ale hned jsem napsala na web - projektant automaticky pamatuje změny. Jednou jsem omylem aktualizováno stránku a byl připraven na to, že změny nebudou uloženy. Ale všechno bylo na svém místě, a já nemusel re-edit bloku.
add photo
Potřeboval jsem přidat screenshoty jejich projektů. Zkoušel jsem různé šablony, a vybral slider: tak jsem se může ukázat, vypadala jako projekt v počítačích a mobilních verzích. Zoom a otáčet obrázky mohou být přímo v konstruktoru při načítání fotografií.
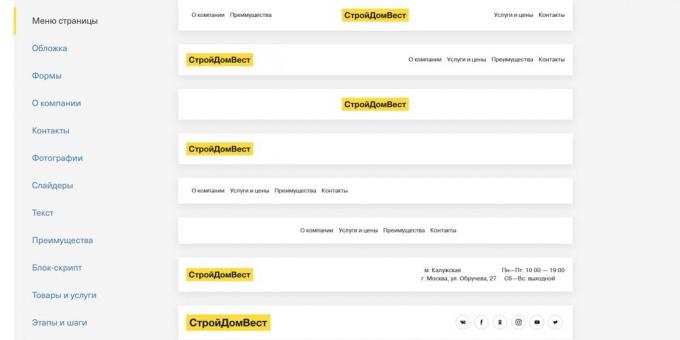
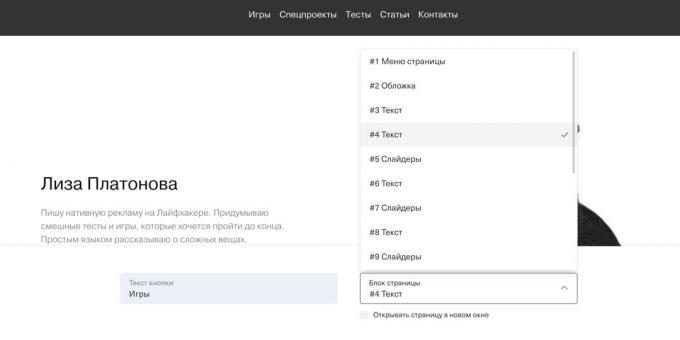
Krok 7. Upravit navigace
Udělal jsi krytu a vyplní prostor - místo je téměř připraven. Nyní je potřeba nastavit navigaci, že návštěvník může jít přímo do požadovaného bloku.
- Vyberte jednu ze šablon „Menu Page“. Přidal jsem jednoduchý blok bez loga, sociálních sítí a adres.

- Změna textu a počet tlačítek. Mám pět, „Games“, „speciální projekty“, „Test“, „Články“ a „Kontakt“.
- Přidat odkazy. Tlačítka mohou vést k sekcí stránky (jako já), na jednotlivé stránky vašeho webu, nebo nasměrovat čtenáře na jiný web.

Designer umožňuje vytvořit libovolný počet volných stránek a webů: Můžete vytvořit samostatné stránky na různých projektech, začít blog a dělat to vše v klobouku.
Krok 8. Zvolit písma a pozadí
Až budete hotovi, přejděte na registrační stránce. Snazší a rychlejší, aby všechny jednotky ke společnému stylu najednou, než upravovat každý jednotlivě.
Vyberte zázemí pro bloky
V konstruktoru, tam je knihovna prostředí: ilustrační, přechody, vzorů a barev. Zde si můžete stáhnout a vaše pozadí. Vybral jsem si tmavě šedá pro hlavičky na obálce webu a tlačítka - to je v kombinaci s nálepkou, která mi nahradí fotografii. Zbývající bloky jsou ponechány bílé.

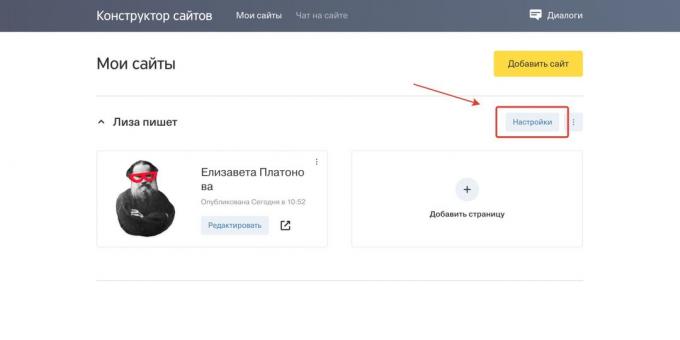
Chcete-li vybrat typ písma, budete muset jít z editoru do hlavní designér stránky a jít do nastavení.

V nastavení jsou čtyři fonty z čeho vybírat. Zpočátku se zdá, že to nestačí, ale pak psychicky poděkoval vývojářům: jestliže tam bylo více možností, tak bych prsty jim až do večera. A snažil jsem se všechny čtyři a zastavili u první.
Krok 9. Webové stránky Upravit
Poslední nastavení, a místo může být zveřejněny:
- Myslete na adresu nebo připojit vaši doménu.
- Odkaz na stránky s účtem „Yandex“ statistik pohledu.
- Přidat web k „Yandex. Webmaster“, takže se objeví v hledání.
- Přidat chatu na webových stránkách - můžete psát na některou ze svých stránek.
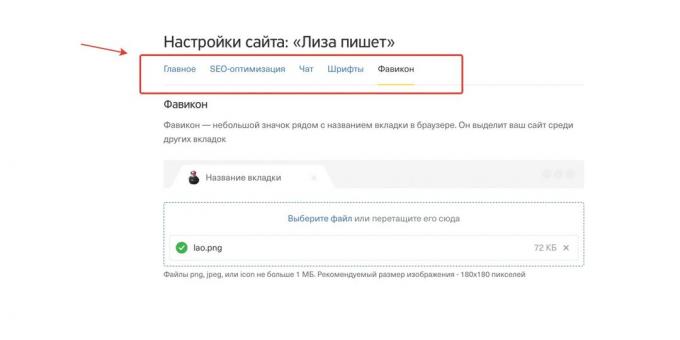
- Download favicon - ikona web, který se objeví v záložce prohlížeče.

Pak zase na stránku editoru a klikněte na velké žluté tlačítko „Publikovat“ v levém horním rohu obrazovky. Hotovo! Nyní máte své vlastní online vizitku.
S tím, že
Website Builder „Tinkoff činnosti“ čisté a jednoduché. Máte-li text a obrázky připraven k sbírat stránky za 15 minut. Nosím s sebou delší: experimentování s zázemím, nemohl přijít s jasnou strukturou a dlouhou Vybírá šablony.
Zpočátku mi to vadí, že přístroj nemůže pohybovat prvky pro změnu velikosti písma a snížit vzdálenost mezi bloky. Ale to je návrhář navíc: pohyblivé součásti mohou být navždy, ověřuje každý milimetr. Ready-made šablony eliminovat muka volby - dobrá volba, v této době.
Vytvořte si web