7 užitečných zdrojů pro ty učení CSS
Tváření Technologie / / December 19, 2019
Cascading Style Sheets, aby nudné HTML atraktivní. Layfhaker vzal rusky mluvící a anglickém jazyce místa, stejně jako internetové encyklopedii, které vám pomohou lépe pochopit, CSS.
World Wide Web Consortium (World Wide Web Consortium, W3C) doporučil CSS technologie (kaskádových stylů) v roce 1996. Od té doby, webové vývojáře používat kaskádové styly vytvořit jedinečný design webu.
Před dvaceti lety, vývojáři hráli s nastavením písma, textové atributy a barev elementů stránky. Nyní se v průběhu animace, stíny, přechody, vyhlazování, a mnoho dalších pokročilých věcí.
nainstalovat rozšíření Web Developer pro Chrome nebo doplněk Vypnout CSS pro Firefox, obdivovat své oblíbené stránky bez kaskádových stylů.

Změny jsou nápadné, ale ne vždy. Například agregátor novinek Zpráva dříče téměř nemění: je to jednoduché jako ABC. Nicméně, prohlížení měsíční zdrojem více než 150 milionů krát.
Kde se učit jemnosti CSS
1. HTMLbook

Buďte důslední a začít s pevným teoretickým základem. Her se obrátit na Vlad Merzhevichu, autor a webový vývojář, který podporuje řadu kvalitních zdrojů na vorstke a styling webových stránek.
na HTMLbook Najdete zde přátelskou návod a odpovědi na nejčastější dotazy týkající se kaskádových stylů. To také představuje vzdělávací články o aktuálním specifikaci třetí CSS.
2. WebReference

WebReference Nabízí abecední vodítko pro CSS. Každá vlastnost má krátký popis, syntaxe a živým příkladem. Neváhejte se zeptat - autoři projektu přijde komunikovat a ochoten diskutovat o podrobnosti.
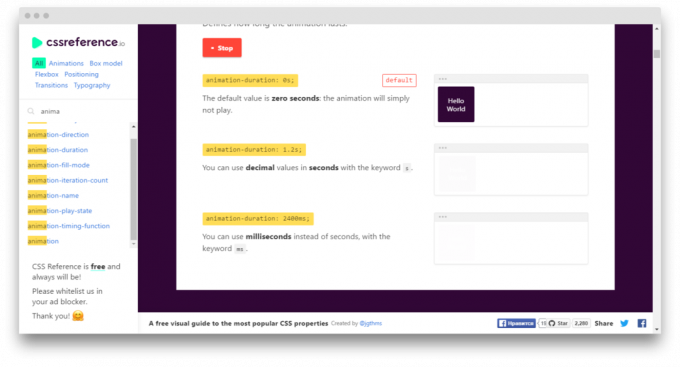
3. CSS reference

Kromě ruského jazyka self-výuky poptávky zahraničních lokalit. Někteří studenti využívají byly snáze proniknout do profese a vzít její terminologie. Proto veškerá pozornost na CSS reference. Na místě není nic zbytečné: vlastnosti CSS, vysvětlení a akce. Z příjemné věci, musíme poznamenat, rychlé vyhledávání a zkopírujte vlastnosti schránky na kliknutí myší.
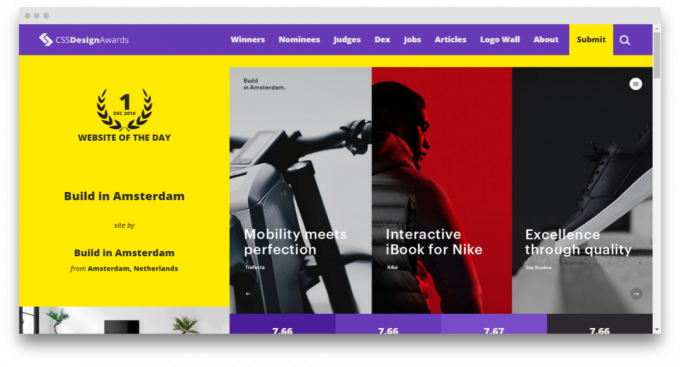
4. CSS Design Awards

Vzdělávání - to je dlouhá a někdy i nudná. Bylo by hezké najít motivaci, aby ji pomohl v těžkých chvílích. Bude inspirován z jiných webových designérů, ale spíše na webu CSS Design Awards. Zde každý den jsou kvalitní projekt, který slouží jako vzor toho, co hodnotného úsilí. Mnoho z vítězů opravdu překvapující. Nezapomeňte se podívat a hlasovat pro své oblíbené kandidáty.
5. CSS Zen Garden

Získávat odborné znalosti a maják, je čas vyzkoušet svou sílu v dané věci. A tak dlouho neukázal cestu, budeme vás nasměruje na stránku CSS Zen Garden. Položila konstantní HTML soubory, které uživatelé z celého světa se snaží, aby mimořádné konstrukci pomocí kaskádových stylů.
Download reference HTML, přidejte svůj obrázek a pošli to všechno zpátky. Možná, že vaše řešení by bylo nejlepší. Mimochodem, můžete si stáhnout verzi někoho jiného a uvidíte, jak to je implementována.
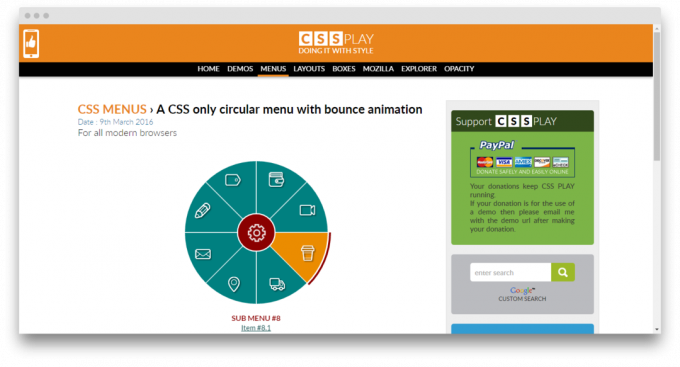
6. CSSPlay

Je zřejmé, že budete chtít použít něco z těchto věcí, které přitahují pozornost každého. Není to v obraze, tam CSSPlayAle desítky a stovky zajímavých technik tam jen povalovat.
Download kód přímo nebude fungovat. Musíte se dostat do vývojáři nabídky - taková je politika místní strany. Drtivá většina CSS stylů mohou být použity bez svolení autora.
7. CSS Lint

Proč potřebujeme někoho jiného, pokud oni sami jsou stále pravou ruku? Je to ve skutečnosti ukazují, CSS Lint. Kromě základní kontrola syntaxe CSS, webových servisních prohlídek na dodržování předpisů, které mají vliv na rychlost načítání stránek. Výstupem je dobré, příjemné pro CSS kódu prohlížeče.
A jaké zdroje o kaskádových stylů můžete doporučit?